Học HTML cơ bản là việc bạn cần làm khi muốn thiết kế webiste dù là chuyên nghiệp hay nghiệp dư bởi HTML là một trong hai nền tảng quan trọng nhất cho việc xây dựng website, HTML có một vai trò quan trọng giúp bạn hiểu khái quát về một website và bạn có thể tự tùy biến giao diện trong việc thiết kếweb. Trọng serie học HTML cơ bản này tôi sẽ giới thiệu về HTML đến bạn một cách chi tiết nhất và giúp bạn nhanh chóng nắm bắt được nó thông qua các ví dụ cụ thể.
HTML là gì?
HTML hay còn gọi là ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo nên website, trên một website sẽ có nhiều trang và mỗi trang sẽ được đánh dấu là 1 tập tin HTML.
Một tài liệu hay tập tin HTML được tạo nên bởi các phần tử HTML được quy định bằng các cặp thẻ tag, các cặp thẻ này nằm trong cặp dấu ngoặc nhọn (ví dụ: <html>) và thường khai báo thành một cặp gồm thẻ mở và thẻ đóng (<strong> Xin chào các bạn </strong>) nhưng một số thẻ lại không có thẻ đóng và dữ liệu được khai báo nằm trong các thuộc tính ( ví du: <img>)
HTML được xử lý như thế nào?
Sau khi một tập tin HTML được hình thành từ các phần tử HTML thì trình duyệt web sẽ đảm nhận việc xử lý nó. Trình duyệt web sẽ đọc hiểu nội dung HTML từ các thẻ bên trong và chuyển nó thành dạng văn bản đã được đánh dấu để đọc, nghe hoặc hiểu.
Cấu trúc của một đoạn HTML
HTML sẽ được khai báo bằng các phần tử bởi các từ khóa. Nội dung nằm trong cặp từ khóa là nội dung bạn muốn định dạng với HTML. Ví dụ:
<p> serie học HTML cơ bản </p>
Ngoài ra, trong các thẻ còn có các thuộc tính và thuộc tính sẽ được đặt trong thẻ mở đầu, giá trị của mỗi thuộc tính sẽ được đặt trong dấu ngoặc kép và cách tên thuộc tính bởi dấu (=). Ví dụ:
<form action= "https://makemoon.net"></form>
Các chương trình tạo tập tin HTML
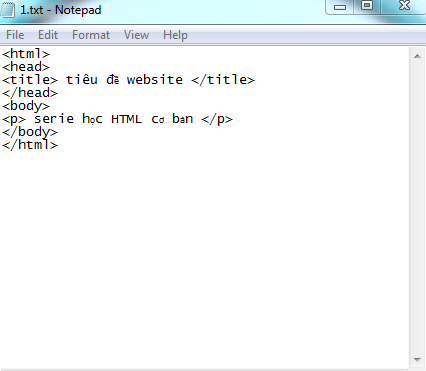
HTML là một tập tin siêu văn bản nên bạn có thể sử dụng các chương trình soạn thảo văn bản không có chức năng định dạng văn bản để tạo ra tập tin HTML và sau đó lưu tập tin thành đuôi .html để trình duyệt web có thể đọc nó. Ví dụ trong Window bạn có thể sử dụng Notepad:
Nhưng tôi khuyên các bạn không nên sử dụng Notepad sửa tập tin HTML vì dễ bị lỗi hiển thị ký tự tiếng Việt. Các bạn có thể sử dụng rất nhiều các chương trình soạn thảo tương tự khác để soạn thảo tập HTML.
Vai trò của HTML trong website
HTML là ngôn ngữ đánh dấu siêu văn bản nên vai trò của HTML trong website là xây dựng cấu trúc siêu văn bản cho website hoặc khai báo các tập tin hình ảnh, video, nhạc…
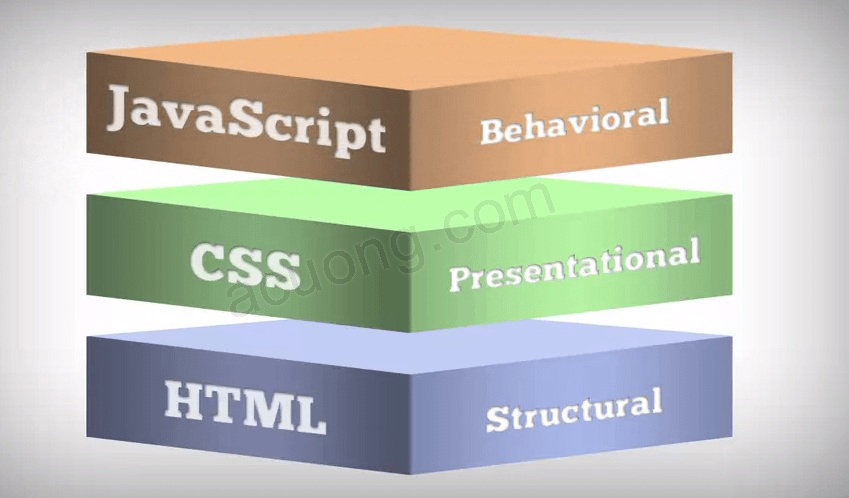
Điều đó không có nghĩa là HTML có thể tạo nên một website mà nó chỉ đóng vài trò hình thành cấu trúc trên website. Ví dụ webstie acuong.com được hình thành bởi:
HTML: Xây dựng cấu trúc và định dạnh siêu văn bản
CSS: Định dạng siêu văn bản thô tạo ra từ HTML thành bố cục website có màu sắc, ảnh nền…
PHP: Ngôn ngữ lập trình dùng để xử lý và trao đổi dữ liệu giữa máy chủ với trình duyệt
My SQL: Hệ quản trị cơ sở dữ liệu truy vấn có cấu trúc
Javascript: Tạo ra sự kiện tương tác với hành vi của người dùng
Trong serie học HTML cơ bản này, bạn chỉ cần hiểu đơn giản HTML giống như một bộ khung của website. Vì vậy dù là loại website gì, sử dụng ngôn ngữ lập trình gì để xử lý dữ liệu thì vẫn cần HTML để hiển thị nội dung ra cho người xem truy cập.
Soạn thảo văn bản HTML
Phần tiếp theo của serie học HTML cơ bản, tôi sẽ giới thiệu tới bạn phần mềm Sublime Text dùng để soạn thảo văn bản HTML vì nó hỗ trợ soạn thảo các loại văn bản đơn giản cho đến các đoạn code phức tạp. Ngoài ra thì chương trình này khá là nhẹ, nhìn đẹp mắt và chuyên nghiệp.
Đầu tiên bạn mở Sublime Text lên và gõ vào một đoạn nội dung đơn giản như sau:
Sau đó bạn lưu lại tập tin này với đuôi .html và dùng trình duyệt để hiển thị, kết quả sẽ như sau:
Bạn sẽ thấy văn bản hiển thị ra trên trình duyệt không xuống dòng giống như trong văn bản được soạn thảo. Lí do ở đây là trình duyệt chỉ đọc hiểu các văn bản ở định dạng HTML và nó chỉ hiểu rằng đó một đoạn văn bản thô mà thôi.
Giờ bạn thử đặt các đoạn văn bản vào cặp thẻ <p></p> như thế này xem.
Bạn lưu lại và mở trình duyệt lên sẽ thấy nó hiển thị khác.
Bây giờ trình duyệt đã tự chuyển đổi các thẻ HTML sang định dạng siêu văn bản để hiển thị giống như khi soạn thảo rồi đó.
Giải thích thêm:
Thẻ <p> là thẻ Paragraph dùng để xác định một đoạn văn bản. Mỗi đoạn văn bản đặt trong cặp thẻ <p></p> được xem như là một dòng, mỗi dòng sẽ có những khoảng cách với nhau.
Cấu trúc tài liệu web bằng HTML
Một tài liệu web bằng HTML sẽ bao gồm những yếu tố sau:
- Có thẻ khai báo loại tập tin
- Có thẻ đóng mở tâp tin HTML
- Có thẻ đóng mở phần thông tin website
- Có thẻ đóng mở phần nội dung website
Thẻ khai báo loại tập tin
Trong phần đầu tiên của tài liệu, bạn cần phải có một thẻ khai báo loại tập tin cho nó và ở đây tôi sẽ khai báo đây là tập tin HTML.
<!DOCTYPE html>
Trong thẻ <!DOCTYPE> ở đây tôi có một tham số là html, có nghĩa là tôi đã khai báo với trình duyệt rằng đây là tài liệu HTML. Ngoài ra bạn có thể tham khảo thêm một vài tham số khác tại đây.
Thẻ đóng mở tập tin HTML
Tiếp theo là cặp thẻ <html></html> với nhiệm vụ khai báo cho trình duyệt biết những nội dung bên trong cặp thẻ này là HTML. Bạn cũng có thể thêm một thuộc tính tên là cuong với giá trị là vi (<html cuong ="vi">). Với thuộc tính tức là bạn đã khai báo cho trình duyệt biết ngôn ngữ mà bạn sử dụng cho website là tiếng Việt, bạn có thể tham khảo thêm các mã ngôn ngữ khác tại đây.
Thẻ đóng và mở phần thông tin website
Các thông tin khai báo về webstie sẽ được đặt trong cặp thẻ <head></head>. Nội dung trong thẻ này sẽ bao gồm các thẻ cho khai báo thông tin website (meta), tên website (title), khai báo CSS (style), khai báo các đoạn Javascript (script) và một vài thông tin khác. Thông thường các thông tin được khai báo trong thẻ này sẽ không hiển thị thành dạng siêu văn bản trên web mà nó sẽ chứa những thông tin quan trọng về website.
Thẻ đóng mở phần nội dung website
Phần nội dung của bạn sẽ được đặt trong cặp thẻ <body></body>. Với cặp thẻ này thì trình duyệt có thể xác định được đây là phần thân của website, là nơi chứa toàn bộ nội dung siêu văn bản và media mà bạn muốn hiển thị lên website.
Thẻ khai báo thông tin website cơ bản
Như tôi đã giới thiệu trong serie học HTML cơ bản này, cặp thẻ khai báo thông tin website là cặp thẻ <head> sẽ có nhiệm vụ khai báo thông tin tài liệu website như tên tài liệu, tên tác giả, mô tả, khai báo CSS, khai báo Javascript,…
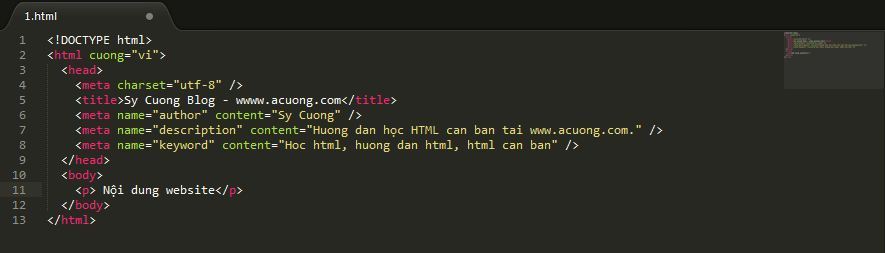
Ví dụ, bạn viết một tài liệu HTML như sau:
Khai báo tên tập tin với cặp thẻ <title>
Thẻ <title></title> có chức năng khai báo tên tài liệu web mà bạn đang soạn thảo. Nó giúp trình duyệt hiển thị tên tài liệu web khi mở lên và các công cụ tìm kiếm như Google cũng hiển thị nội dung với cặp thẻ này để lấy tên tài liệu.
Ví dụ trong đoạn HTML trên tôi đã thiết lập tên tài liệu là Sy Cuong Blog – www.acuong.com, bạn lưu lại và mở trình duyệt lên nó sẽ hiển thị như sau:
Khai báo dữ liệu với thẻ <meta>
Thẻ <meta> không có thẻ đóng giống như những thẻ khác mà có dấu / ở đằng trướ c ký tự > cuối cùng. Thẻ này có nhiệm vụ khai báo các dữ liệu trong tài liệu web như mô tả, từ khóa, tên tác giả, bảng mã ký tự sử dụng,…
Thẻ <meta> luôn khai báo kèm theo ít nhất một thuộc tính và mỗi thuộc tính phải có giá trị. Ví dụ:
<meta charset="utf-8" />
Trong đó charset là tên thuộc tính và utf-8 là giá trị thuộc tính.
Thuộc tính charset
Trong thẻ <meta> thì thuộc tính charset có nhiệm vụ khai báo cho trình duyệt biết bảng mã ký tự siệu văn bản bên trong tài liệu là gì và thường là bảng mã UTF-8 cho tất cả các ngôn ngữ.
Thuộc tính name
Nếu là thuộc tính name thì thẻ <meta> phải có thêm thuộc tính content và thuộc tính content dùng đê thiết lập nội dung cho thuộc tính name. Ví dụ:
<meta name="author" content="Sy Cuong" />
Trong đó, giá trị của thuộc tính name hỗ trợ một vài giá trị có sẵn như sau:
- author: Khai báo tên tác giả
- description: Khai báo mô tả của tài liệu
- keyword: Khai báo từ khóa của tài liệu
- application-name: Tên ứng dụng đại diển của tài liệu web
- generator: Khai báo tên ứng dụng tạo ra tài liệu
Các thẻ định dạng chữ viết và văn bản
Tiếp tục với serie học HTML cơ bản, chúng ta sẽ làm việc trong cặp thẻ <body></body> trong tài tài liệu web HTML để viết nội dung hiển thị trên website còn thẻ <head></head> chỉ dùng đến khi khai báo thông tin của tài liệu thôi.
Và trong phần này tôi sẽ giới thiệu cho các bạn chi tiết về các thẻ HTML dùng cho mục đích định dạng chữ viết và văn bản trong website như tiêu đề văn bản, in nghiêng, in đậm…
Tiêu đề và đoạn văn bản
Tiêu đề (Headline) và đoạn văn bản (Paragraph) là 2 thành phần của web bạn cần phân biệt đúng khi sử dụng. Trong HTML thẻ tiêu đề là cặp thẻ <hn> trong đó n là các số tự nhiên từ 1-6, số càng nhỏ thì cấp độ càng lớn.
Ví dụ:
Bạn sẽ thấy ở trên thẻ <h1> có kích thước lớn nhất và thẻ <h6> có kích thước nhỏ nhất.
Còn đoạn văn bản thì được khai báo bằng cặp thẻ <p></p>. Văn bản đặt trong cặp thẻ này được hiểu là đoạn văn bản, mỗi đoạn văn bản này sẽ xuống dòng và cách nhau với tỷ lệ nhất định. Ví dụ:
Thẻ định dạng chữ viết
Thỉnh thoảng trong văn bản bạn sẽ cần định dạng chữ viết in đậm, in nghiêng,…Và sau đây tôi sẽ giới thiệu cho các bạn các thẻ HTML với từng chức năng đó. Ví dụ:
- <strong>: In đậm chữ viết
- <i>: In nghiêng chữ viết
- <u>: Gạch chân chữ viết
- <strike>: Gạch ngang chữ viết
- <em>: Nhấn mạnh câu
- <hr>: Thước kẻ ngang trên tài liệu
- <mark>: Tô sáng chữ viết
Thẻ trích dẫn
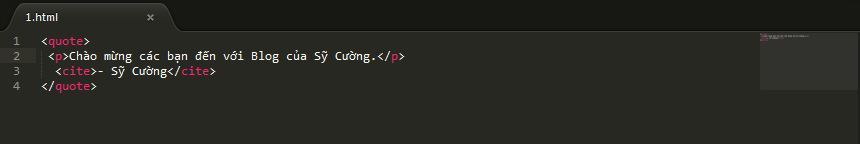
Thẻ trích dẫn là thẻ thường dùng nếu viết báo hay phóng sự với nhiệm vụ định dạng một câu nói như một câu trích dẫn và thêm tên người trích dẫn chuyên nghiệp hơn, thẻ trích là thẻ <quote> và tên tác giả trích dẫn quy định là <cite>. Ví dụ:
Chỉ nên đặt thẻ <cite> nằm trong thẻ <quote>. Trình duyệt sẽ mặc định nội dung nằm trong thẻ <cite> sẽ được in nghiêng.
Thẻ định dạng sẵn
Trong HTML có thẻ định dạng sẵn là thẻ <pre></pre>. Nó được gọi là thẻ định dạng sẵn bởi trình duyệt đã tự động định dạng về kích thước chữ, khoảng cách, kiểu chữ cho các nội dung nằm bên trong thẻ.
Ngoài ra, khi viết văn bản trong cặp thẻ <pre> thì sẽ tự động định dạng việc xuống hàng mà không cần phải dùng đến thẻ <p>.
Thuộc tính style dùng định dạng chữ viết
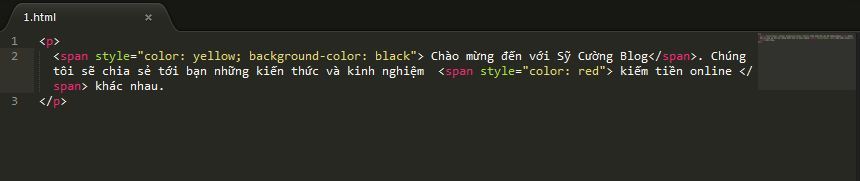
Với văn bản HTML thông thường bạn vẫn có thể thêm màu sắc cho chữ viết bằng thuộc tính style mà không cần đến CSS. Thuộc tính style có thể đặt trong bất kì thẻ nào và giá trị của thuộc tính là các thuộc tính của CSS.
Cấu trúc viết thuộc tính này là <tên thẻ style=” tên thuộc tính: giá trị”>
Màu nền
Để thiết lập màu nền bạn sử dụng thuộc tính background-color. Giá trị của nó là tên màu trong tiếng Anh hoặc mã màu HEX.
<span style="color: yellow; background-color: black">Chữ có nền màu đen và màu chữ là vàng</span>
Màu chữ
Để thiết lập màu chữ bạn sử dụng thuộc tính color. Giá trị của nó là tên màu trong tiếng Anh hoặc mã màu HEX.
<span style="color: red">chữ màu vàng</span>
Kích thước chữ
Kích thước bạn có thể sử dùng thuộc tính font-size và giá trị là số đi kèm đơn vị như px, %, pt, em
<span style="font-size: 20px">Chữ có kích thước 20px</span>
Font chữ
Nếu bạn muốn dùng font chữ khác thì sử dụng thuộc tính font-family
<span style="font-family: Time New Roman">Font chữ Time New Roman</span>
Bạn cũng có thể thêm font chữ dự phòng bằng cách khai báo thêm tên font chữ khác và ngăn cách bởi dấu phẩy. Ví dụ:
<span style="font-family: Time New Roman, Arial">Font chữ Arial</span>
Có nghĩa là nếu máy bạn không có font Time New Roman thì nó sẽ sử dụng font Arial.
Căn lề văn bản
Để căn lề bạn sử dụng thuộc tính text-align với các giá trị thuộc tính là left, right, center hoặc justify.
<span style="text-align: center">Wellcome to my blog</span>
Tạo danh sách (List)
Danh sách được sử dụng rất nhiều trong website bằng HTML như menu, danh sách thông tin nào đó đều được tạo nên bởi các thẻ tạo danh sách trong HTML.
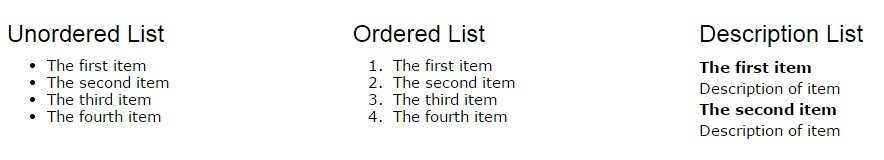
Trong HTML có 3 kiểu danh sách sau:
- Kiểu sắp xếp (Ordered List): Là kiểu hiển thị danh sách mà mục con của nó được sắp xếp theo thứ tự chữ cái hoặc số.
- Kiểu không sắp xếp (Unordered List): Là kiểu hiển thị danh sách mà mục con của nó không được sắp xếp theo thứ tự mà chỉ được đánh dấu bằng một ký tự.
- Kiểu mô tả (Description List): Là kiểu hiển thị mà mục con của nó không được đánh dấu thứ tự nhưng sẽ kèm theo một đoạn mô tả.
Ordered list
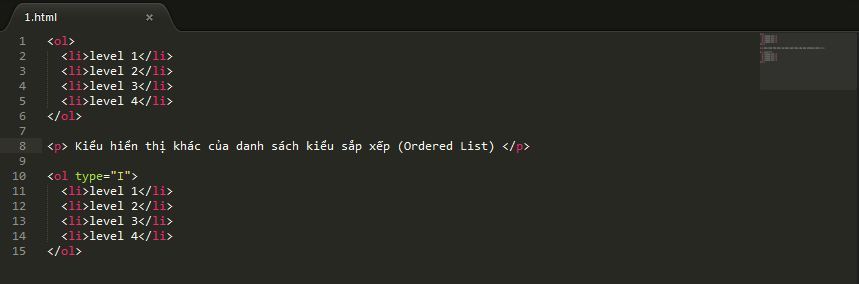
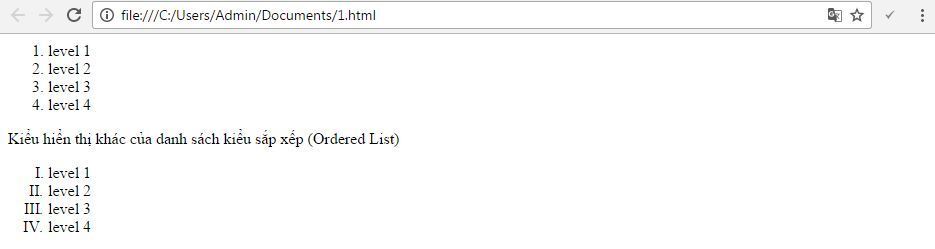
Để khai báo danh sách theo kiểu sắp xếp bạn sử dụng cặp thẻ <ol></ol>, danh sách các mục con sẽ nằm trong cặp thẻ này và mỗi mục con được đặt trong cặp thẻ <li></li>. Ví dụ:
Ngoài ra, thẻ <ol> còn hỗ trợ thêm thuộc tính type, thuộc tính này cho phép bạn định dạng kiểu sắp xếp cho các mục con trong danh sách. Giá trị của thuộc tính type là 1, i, I, A, a.
Unordered List
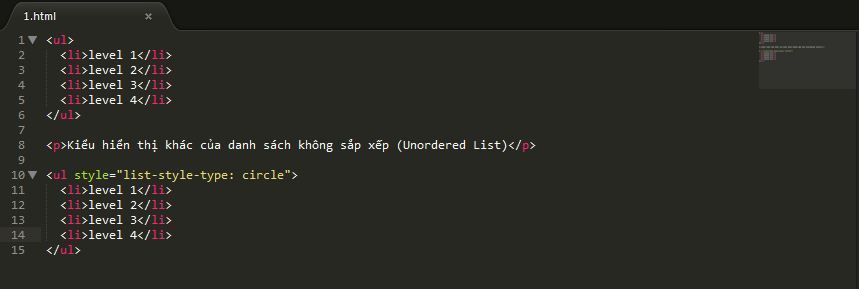
Để khai báo một danh sách theo kiểu không sắp xếp, bạn dùng cặp thẻ <ul></ul> và mỗi mục con trong danh sách sẽ được khai báo bằng cặp thẻ <li></li>. Ví dụ:
Bạn có thể hiển thị thẻ <ul> theo kiểu khác bằng cách thêm thuộc tính style với thuộc tính CSS là list-style-type với các giá trị nhứ disc, square, circle, none.
Description List
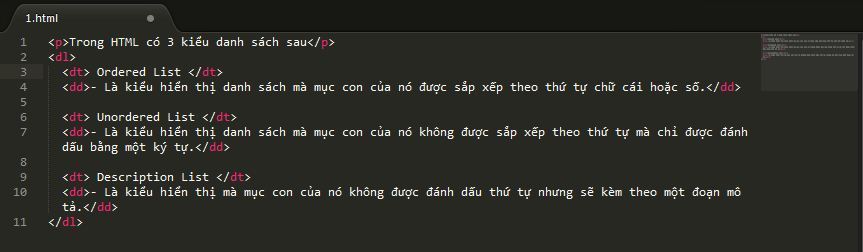
Với kiểu này thì danh sách sẽ nằm trong cặp thẻ <dl></dl>, mỗi mục con sẽ được đặt trong cặp thẻ <dt></dt> và mô tả của mỗi mục con sẽ được khai báo bằng cặp thẻ <dd></dd>. Ví dụ:
Thẻ tạo liên kết và liên kết neo
Tiếp theo trong serie học HTML cơ bản, tôi sẽ hướng dẫn các bạn cách tạo những đường liên kết (link) đến một tài liệu khác thông qua địa chỉ đường dẫn đến tài liệu hoặc địa chỉ website. Để tạo được đường dẫn liên kết trong HTML các bạn dùng cặp thẻ <a></a>. Ví dụ:
<a href="https://makemoon.net" title="Sy Cuong Blog" target="_blank">ấn vào đây</a>
Thẻ <a> có rất nhiều thuộc tính, bạn có thể tham khảo thêm tại đây, trong phần này tôi chỉ giới thiệu những thuộc tính thường dùng nhất.
Ý nghĩa thuộc tính:
- href: Địa chỉ của tài liệu mà bạn muốn liên kết đến, nó có thể là đường dẫn thư mục hoặc địa chỉ website.
- title: Tiêu đề của liên kết, khi bạn rê chuột đến liên kết thì tiêu đề sẽ hiển thị như một thông tin thêm.
- target: Vị trí tài liệu được mở, nó có các giá trị như _blank (mở tài liệu trên cửa sổ mới), _self (mở tài liệu trên cửa sổ hiện tại, nếu không khai báo thuộc tính target thì nó sẽ sử dụng giá trị _self làm mặc định), _top (mở tài liệu trong nội dung trang hiện tại), _parent (mở tài liệu trên trình duyệt mẹ của nó).
Ngoài ra, nội dung trong cặp thẻ <a> có thể là nội dung siêu văn bản bao gồm các thẻ tiêu đề, hình ảnh,…
Liên kết neo
Liên kết neo là liên kết trong siêu văn bản dẫn đến một vị trí nào đó trong cùng tài liệu mà không cần mở một tài liệu mới. Liên kết neo sẽ bao gồm 2 phần:
- Khu vực được neo, tức là nó được khai báo bằng thẻ bất kỳ với thuộc tính id (ví dụ: <p id=”noi-dung”></p>)
- Liên kết neo, nó được khai báo bằng thẻ <a> thuộc tính là href, giá trị có dấu # và tên id của khu vực muốn truy cập đến (ví dụ: <a href=”#noi-dung”> xem nội dung </a> ).
Khi nhấp vào liên kết “kiếm tiền online có thực sự dễ dàng?”thì tự động nó sẽ nhảy đến khu vực được gán thuộc tính id=”kiem-tien-online”.
Chèn tập tin kỹ thuật số trên website
Các tập tin kỹ thuật số mà tôi nói đến trong serie học HTML cơ bản này là các tập tin hình ảnh, âm thanh, video. Khi chèn các tập tin này lên website bạn phải chú ý rằng các tập tin được chèn phải có đường dẫn trực tiếp đến tập tin đó.
Ví dụ: http://domain.com/file/image.png
Chèn ảnh vào HTML
Bạn sử dụng thẻ <image> để chèn ảnh vào HTML với tham số bắt buộc và thẻ này không có thẻ đóng. Ví dụ:
Ý nghĩa các thuộc tính:
- src: Đường dẫn tới tập tin hình ảnh
- title: Tiêu đề hình ảnh
- alt: Tên định danh của hình ảnh
Ngoài ra có thể thêm thuộc tính width và height để điều chỉnh kích thước hiển thị cho hình ảnh.
Chèo video vào HTML
Để chèn video vào HTML bạn dùng cặp thẻ <video></video> như sau:
Trong cặp thẻ <video></video> có thẻ <source> với thuộc tính khai báo đường dẫn đến tập tin video và loại tập tin. Bạn có thể tham khảo thêm các thuộc tính khác của thẻ <video> tại đây.
Chèn âm thanh vào HTML
Để chèn âm thanh vào HTML bạn sử dụng thẻ <audio>.
Chèn đối tượng kỹ thuật số với thẻ <object>
Ngoài các thẻ đặc trưng cho từng đối tượng kỹ thuật số như trên, bạn cũng có một cách khác để chèn các đối tượng kỹ thuật số vào HTML là dùng thẻ <object>. Thẻ này giúp bạn chèn các đối tượng kỹ thuật số vào HTML như Flash, Java, Audio, Video, PDF, ActiveX. Bạn có thể tham khảo thêm các thuộc khác của thẻ này tại đây.
Nhúng tài liệu HTML lên website
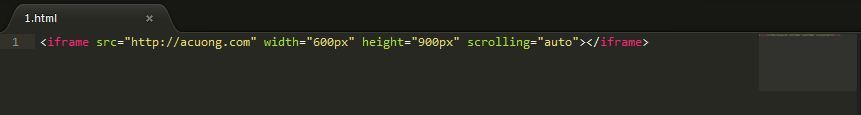
Nếu bạn muốn nhúng trực tiếp một trang nào đó lên tài liệu HTML của bạn thì có thể dùng thẻ <iframe>:
Trong đó, src đường dẫn của trang bạn muốn nhúng lên tài liệu HTML, width và height là kích thước của khung hiển thị.
Cũng có một cách khác để chèn liên kết và bắt nó mở bằng frame trên website bằng cách sử dụng thuộc tính name trong thẻ <iframe> và thuộc tính target trong thẻ <a>. Ví dụ:
Chú ý: giá trị của thuộc tính target trong thẻ <a> phải giống với giá trị của thuộc tính name trong thẻ <iframe>.
Tạo form nhập liệu
Form nhập liệu sử dụng khá phổ biến khi thiết kế web bằng HTML, đặc biệt khi học các ngôn ngữ như PHP. Tạo form nhập liệu bao gồm tạo form đăng nhập, form đăng dữ liệu lên website…
Để tạo form nhập liệu trong HTML, bạn sử dụng cặp thẻ <form></form>, thẻ này sẽ bao gồm một số thuộc tính quan trọng và nội dung trong cặp thẻ này là các thẻ <input> để khai báo trường nhập liệu. Ví dụ về form đăng nhập bằng HTML:
Ý nghĩa các thuộc tính trong thẻ <form>:
- action: Đường dẫn đến một trang xử lý dữ liệu sau khi nhấn nút gửi dữ liệu.
- method: Phương thức gửi dữ liệu.
- name: Tên của form
Ý nghĩa các thuộc tính trong thẻ <input>:
Thẻ này dùng để khai báo các trường nhập dữ liệu, mỗi thẻ là một trường nhập dữ liệu khác nhau, nhưng kiểu nhập liệu của mỗi thẻ sẽ khác nhau tùy vào thuộc tính type.
Danh sách các giá trị của thuộc tính type:
- checkbox
- color
- button
- date
- datetime
- datetime-local
- file
- hidden
- image
- month
- number
- password
- radio
- range
- reset
- search
- submit
- tel
- text
- time
- url
- week
Trên đây có rất nhiều giá trị của thuộc tính type và kiểu giá trị sẽ sử dụng nhiều nhất là kiểu text (trường nhập liệu dạng số và chữ) password (trường nhập mật khẩu) submit (trường tạo nút gửi dữ liệu đi) textarea ( trường nhập liệu giống kiểu text nhưng có thể xuống hàng)
Bạn có thẻ đọc thêm về các thuộc tính của thẻ <input> tại đây.
Lời kết
Trong serie học HTML cơ bản này, các bạn đã hiểu được HTML là gì, vai trò của HTML và có thể dùng nó để soạn thảo những tài liệu HTML phục vụ việc thiết kế web. Hy vọng bạn sẽ thiết kế được một website như ý. Chúc bạn thành công!

Tham gia cùng 67,322 người đăng ký
Nhận thông tin khi có bài viết đặc biệt, hướng dẫn chuyên sâu và cập nhật mới.
Mọi thông tin đều được mã hóa và bảo mật.













































E chao ah. ah cho em hỏi một chút là bây h mk tạo một website bằng wordpess rồi, thì có cần thiết phải nắm vững hay hiểu sâu về HTML k ak. Em cảm ơn ak.
HTML là căn nguyên của tất cả về web. Em cứ biết không thừa nhé±